Ejercicio < n3 [photoshop]
ACTIVIDAD GUIADA
- Realizar un menú o varios menús: un menú horizontal y otro vertical.
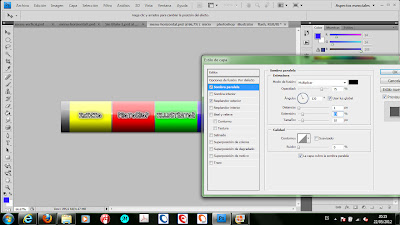
*1º ejemplo de menú WEB: Menú Horizontal:
1/ Creamos un archivo nuevo > 900x150 píxeles.
3/ Hacemos capas tantas capas nuevas como pestañas tenga el menú, y vamos coloreandolas con el bote de pintura, previamente con un tamaño seleccionado.
4/ Cuatro capas, con cuatro colores en total, que iremos superponiendo con diferentes modos de fusión al degradado de base para que conserven el volumen de éste.
5/ Por último, creamos los textos de las pestañas y les aplicamos un estilo de capa adecuado, para facilitar la lectura: sombra paralela y resplandor exterior.
- Diferentes ejemplos de menús horizontales.
*2º ejemplo de menú WEB: Menú Vertical:
2/ Creamos una nueva capa y realizamos un degradado con colores vivos y le aplicamos a la capa un estilo de capa con bisel para que tenga más relieve. Hacemos lo mismo con otra capa y otros colores el estilo de capa: bisel lo copiamos con el botón derecho y lo pegamos en la capa nueva.
3/ Creamos una nuevas capas y realizamos cada una con colores diferentes y pegamos el estilo de capa. Para crear las nuevas podemos utilizar la forma de otras capas ya hechas seleccionando su contenido pinchando en la imagen de la capa mientras pulsamos la tecla Control del teclado.
4/ Cuando tengamos aproximadamente la mitad, podemos crear una carpeta nueva guardar dentro todas la capas y duplicar todo el grupo con lo que obtendremos un duplicado de todas las capas de forma automática, luego sólo tendremos que alterarle algo el color y ya tedremos todas las pestañas del menú o botones.
5/ En este punto, podríamos añadir iconos a cada uno de los botones o pestañas para aportarle un añadido estético y mayor comprensión, buscamos iconos en internet, (buen tamaño y calidad) y los pegamos en nuestro archivo, con Edición>Transformación libre le damos su tamaño adecuado.
6/ Seleccionando los iconos con la herramienta de selección Marco rectángular y luego desplazándolas todavía seleccionada con la herramienta Mover las reubicamos en una misma capa, y luego seleccionamos y suprimimos todo lo que no nos interese.
7/ Por último, creamos un campo de texto lo suficientemente grande como para que nos permita escribir encima de todos los botones. Y le aplicamos también un estilo de capa: sombra paralela.
> Ejemplo de menú vertical: